トラストラボでは、自社で運営するWordPressサイトのサポートを提供しております。
この度は、「0から作る!企業向けウェブサイト構築 初心者ガイド:WordPress&ConoHa&SWELL編」と題して、企業の皆様が社内で簡単にウェブサイトをゼロから構築できる方法をご紹介いたします。
本ガイドは「企業向け」と銘打っておりますが、これから起業される方や副業をお考えの方にもお役立ていただける内容となっております。WordPressを用いたウェブサイトの構築は、アメブロやnote、ペライチに比べ操作が少々複雑かもしれませんが、その柔軟性と拡張性はとても優れています。長期的に大きく育てたいウェブサイトにはとても適していると思いますので、ぜひお試しください。
また、本記事はまだ途中です。今後も更新を重ねつつ別ページとしても内容を追加していく予定です。記事内容についてご要望がありましたら、ぜひコメント欄でお知らせください。(20240701)
さらに、ご希望があればZoomなどを利用した伴走イベントも企画することが考えられます。興味のある方は、コメント欄にご連絡いただければ幸いです。
構成と予算のご案内
まずは全体の構成からご説明いたします。
概要
ファイルの保存先であるサーバーとインターネット上の住所に相当するドメインには、「ConoHa WING」を使用します。契約期間が長ければ長いほど割引が適用され、コストパフォーマンスが向上しますが、1年契約の場合は月額約1,000円、年間で約12,000円となります。
次に、専門用語を知らなくても更新が可能なシステムとして、「WordPress」を採用しています。WordPressは世界中の有志によって開発されたオープンソースの無料システムで、最も人気のあるCMS(コンテンツ管理システム)です。豊富な情報源と多様なプラグインが存在し、さまざまなニーズに応えることができます。
さらに、WordPressに組み込むデザインレイアウトのテーマとして「SWELL」を使用します。SWELLは高機能で使いやすく、17,600円の買い切り型で提供されているため、非常にコストパフォーマンスが高いと評価されています。
| 構成 | 機能 | サービス | コスト |
|---|---|---|---|
| サーバー | ファイルの入れ物 | ConoHa WING | 約12,000円/年間 |
| ドメイン | インターネット上の住所 | ||
| ブログツール | 専門用語を知らなくても更新が可能なシステム | WordPress | 0円 |
| テーマ | 見た目 | SWELL | 17,600円/買い切り型 |
YouTube動画の紹介(第1回「構成と大まかな予算」)
YouTubeでもご覧いただけます。第一回「構成と大まかな予算」
契約とWordpressインストール
次は、サーバーとドメインの契約についてです。契約を行う際に、WordPressを自動でインストールするオプションを提供しています。
このプロセスを利用することで、技術的な手間を省き、すぐにウェブサイトの構築に取り掛かることが可能となります。サーバーとドメインを設定すると同時に、WordPressも簡単かつ迅速に設置できるため、作業の効率化が図れます。
ConoHa WINGのお申込み手順
以下の手順でお申込みください。
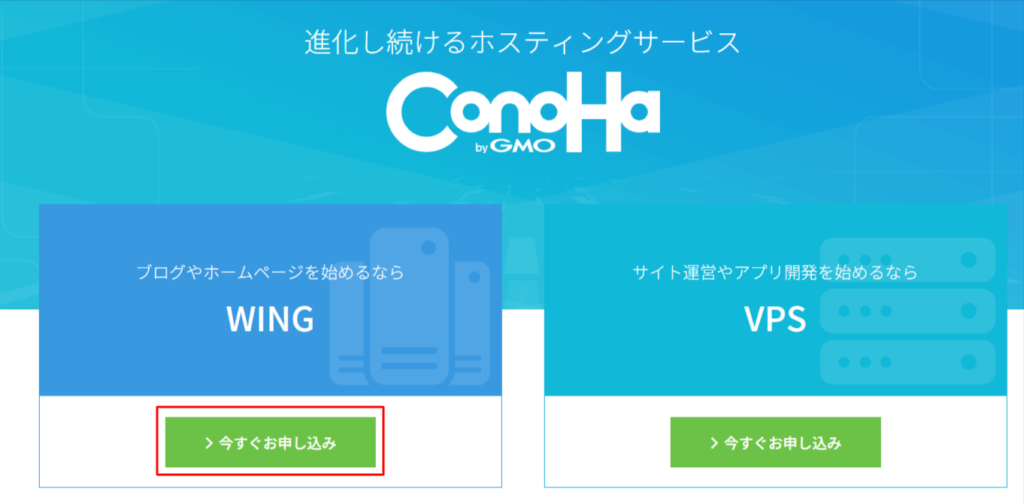
ConoHa WINGにアクセス
公式ウェブサイトConoHa WINGをクリックします。

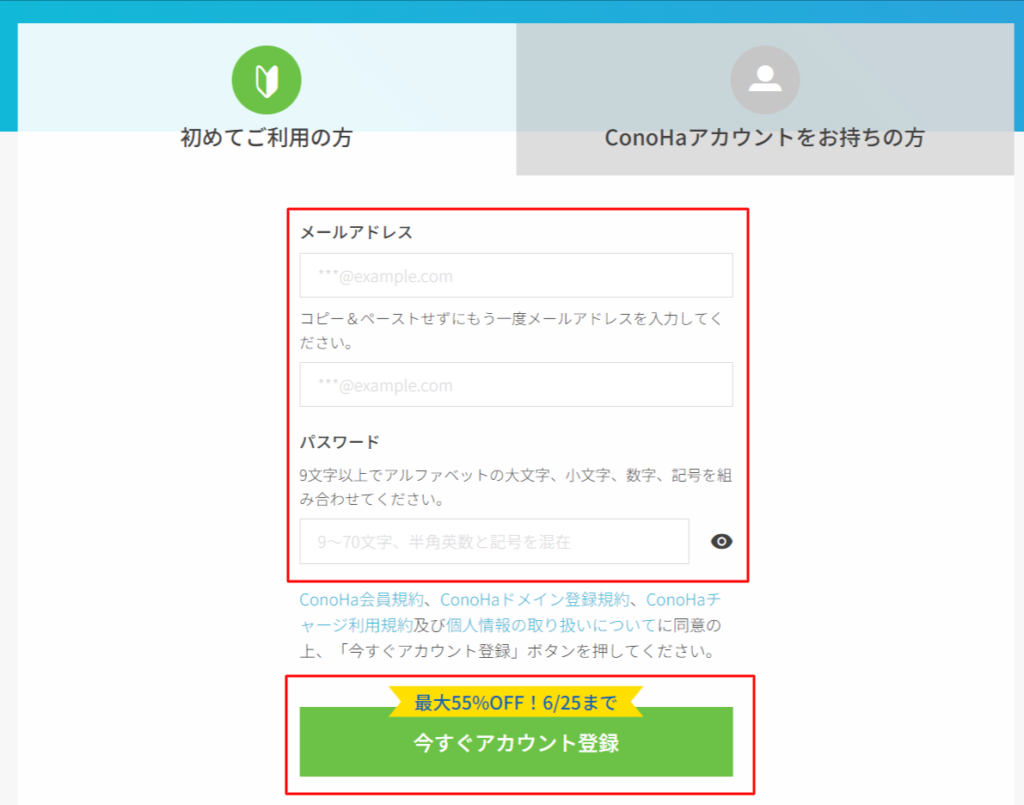
アカウント登録
メールアドレスとパスワードを入力し、アカウント登録を行います。クラウドの無料パスワード生成ツールも便利ですのでご利用ください。

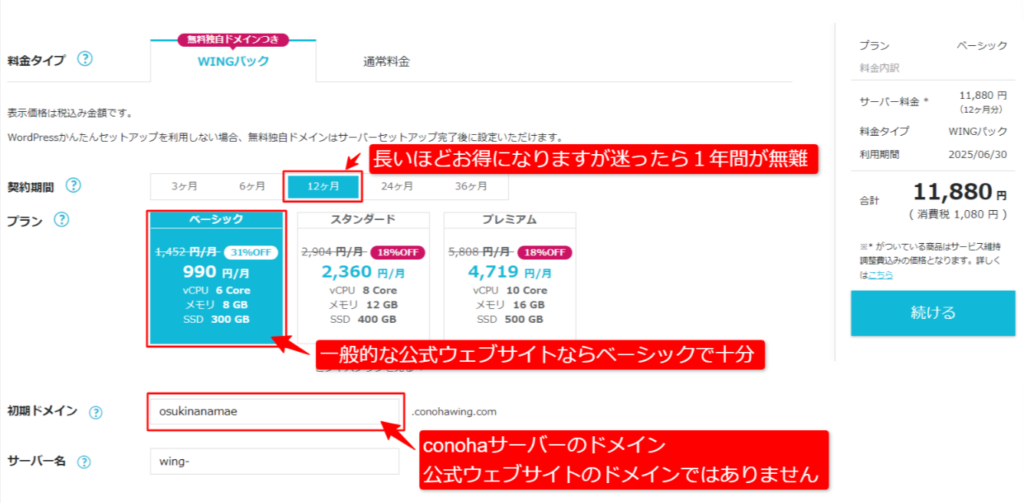
プランの選択
ビジネスニーズに合わせたサーバープランを選択します。プランには、さまざまなスペックと価格がありますので、事前にニーズに最適なものをお選びください。契約期間が長いほど割引が高くなりますが、もしプラン選択に迷われる場合は、12ヶ月契約のベーシックプランを選択いただくことをお勧めします。このプランはコストパフォーマンスが高く、多くの基本的なニーズを満たすことができます。また、1年間の契約は、短期契約よりも経済的にも有利であり、安定したサービスを長期にわたって利用することが可能です。

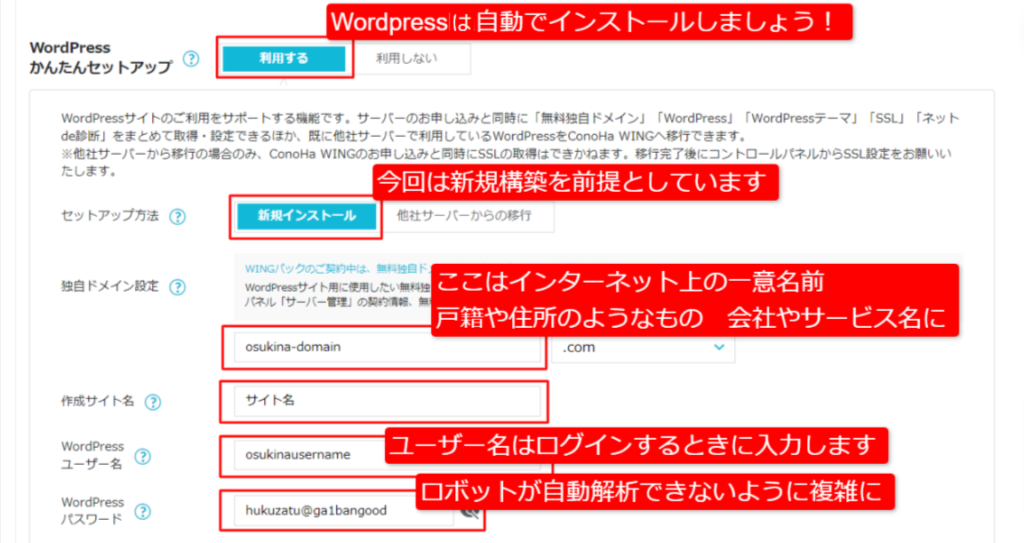
WordPressの自動インストール設定
サーバーとドメインの契約時に、「WordPressかんたんセットアップ」という自動インストールオプションを選択します。これにより、契約完了後にWordPressが自動的に設定され、ログイン情報が提供されます。ドメイン名、WordPressユーザー名、およびWordPressパスワードは、サイト管理に不可欠な情報です。これらはウェブサイトへのアクセスや管理に直接関連しているため、安全な場所にしっかりとメモして保管してください。不正アクセスを防ぐためにも、これらの情報は秘密にしておくことが重要です。

AIや追加テーマの選択は必須ではありません。(テーマは後ほどSWELLのご案内をいたします。)基本設定が完了したら、「続ける」ボタンをクリックして次の手順に進んでください。

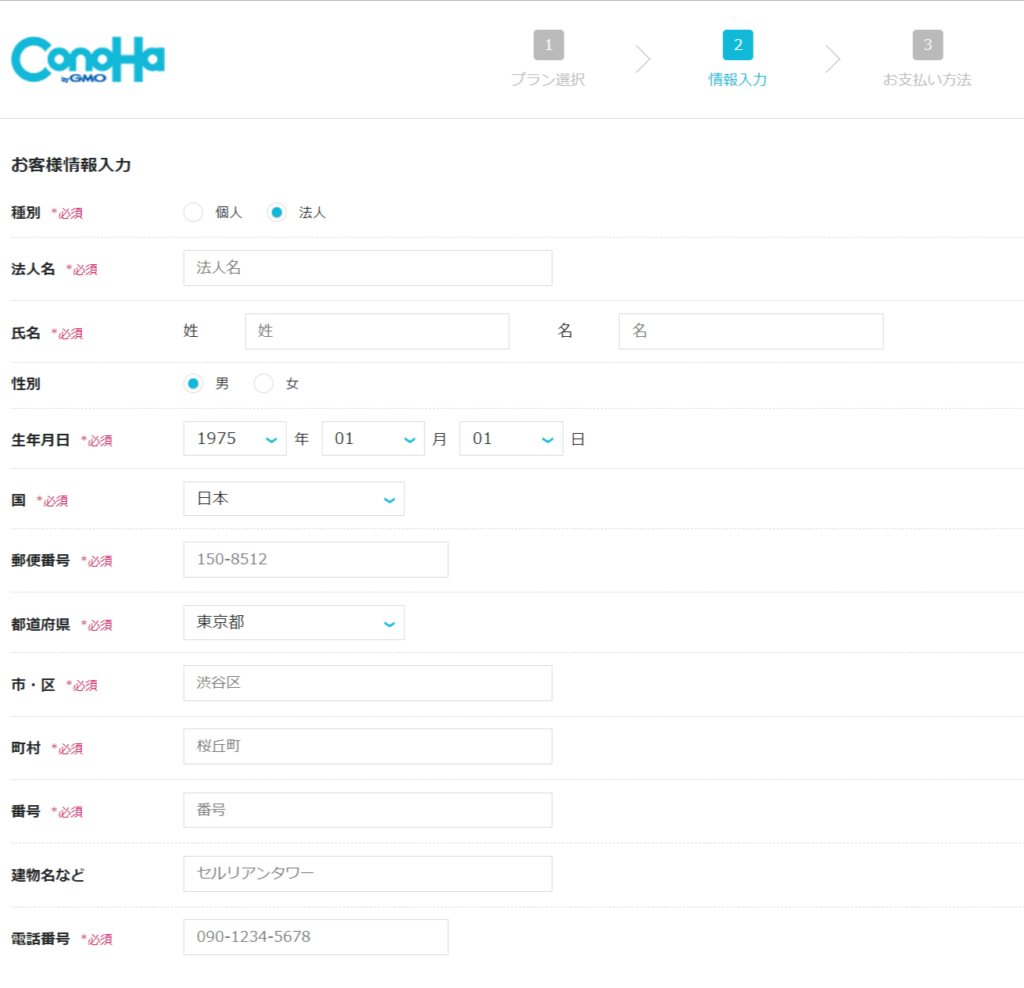
お客様情報の入力と認証手順
サービスの登録にあたっては、お客様情報の入力が必要です。以下のステップで、安全にご本人確認を行ってください。
情報の入力:必要なお客様情報を入力フォームに記入します。

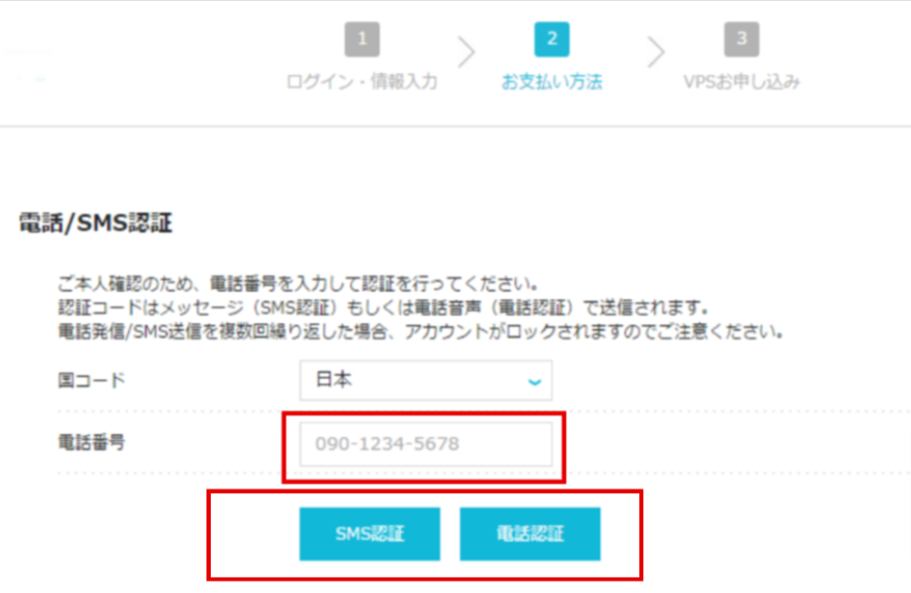
本人確認の選択:登録後の本人確認方法として、音声電話またはSMS認証のいずれかを選択します。認証コードの受け取り:選択した認証方法に基づき、認証コードが電話またはSMSで送られます。

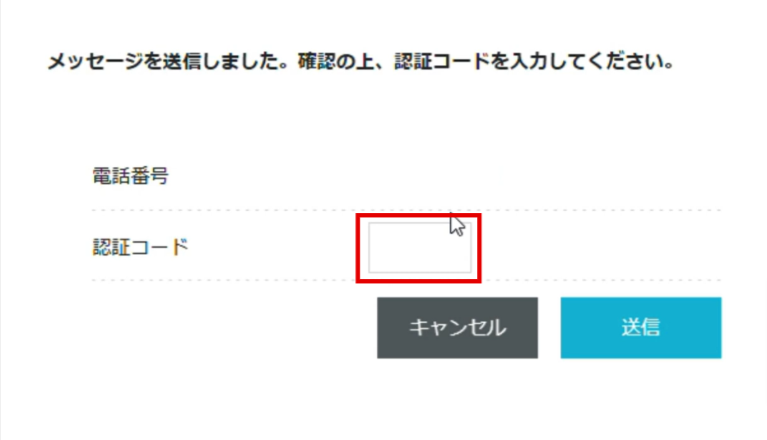
コードの入力:受け取った認証コードを次の画面の指定場所に入力し、認証を完了させます。

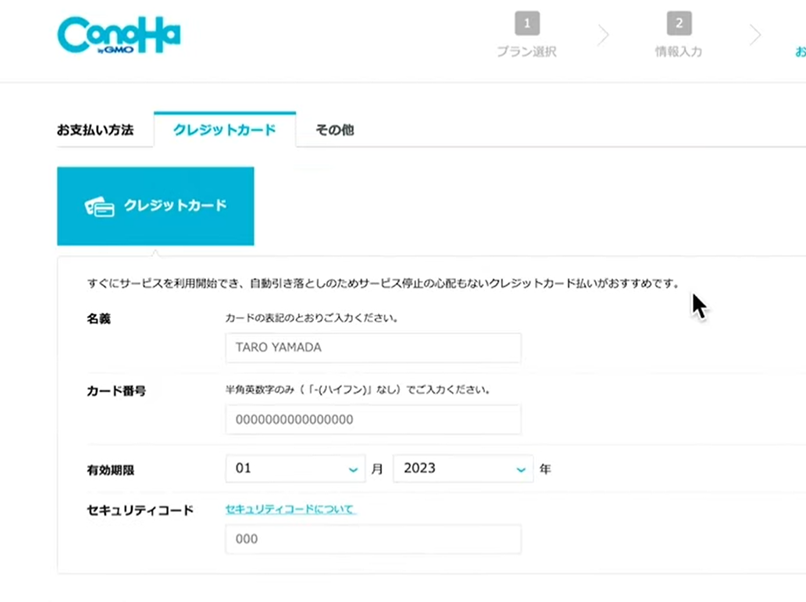
お支払い方法の選択
次にお支払い情報の入力となります。必要な情報を入力し契約を完了します。

お申込みとWordPressのインストール完了の確認手順
お申込みボタンのクリック: 「お申込みボタン」をクリックします。
インストールの待機: WordPressの自動インストールが開始されます。このインストールには数分程度を要する場合があります。

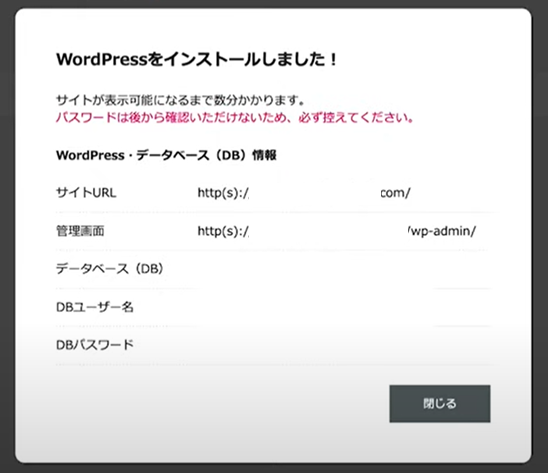
ダイアログボックスの表示: インストールが完了すると、画面にダイアログボックスが表示され、インストール完了を知らせます。ここに表示される情報は、ウェブサイト管理に必要な重要なデータを含んでいますので、忘れずに記録してください。メモ帳やエクセルなどのドキュメントに情報を保存することを推奨します。

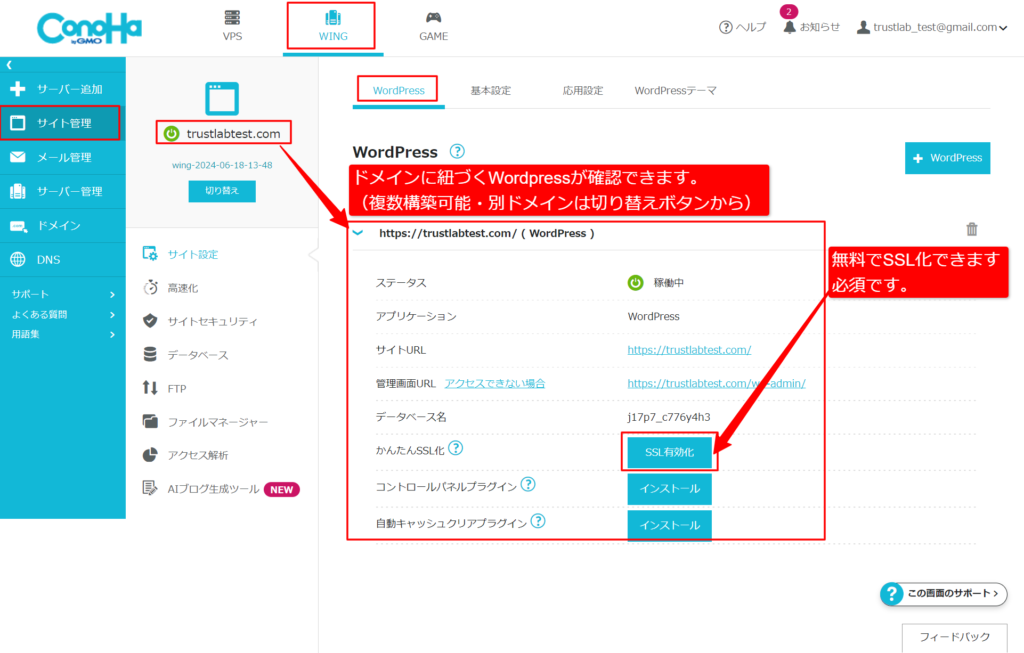
表示されない場合の対処法: 万が一、インストール完了のダイアログボックスが表示されない場合は、ConoHa WINGのコントロールパネルにアクセスし、「WING>サイト管理>ドメイン名>Wordpressタブ」の順に進んで、インストール状況を確認してください。

ConoHaWINGでお勧めの設定
ConoHa WINGを使用する際に推奨されるセキュリティ設定をご紹介します。これらの設定を施すことで、より安全に運用することが可能となります。
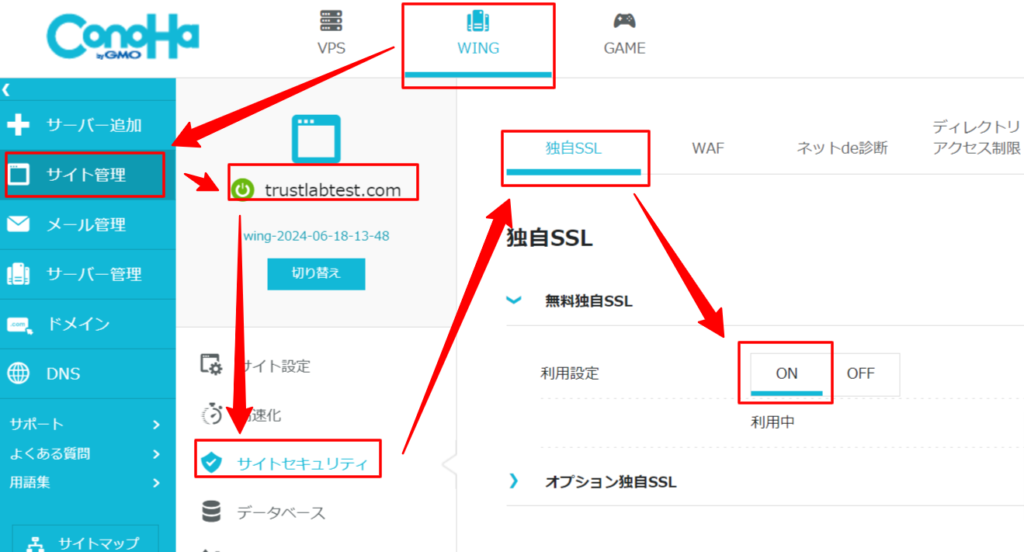
SSL化
目的: SSL(Secure Sockets Layer)は、インターネット上でデータを安全に送受信するためのプロトコルで、HTTPS接続を実現します。
メリット: SSLを有効にすることで、個人情報や機密データの送受信が暗号化され、データの盗聴や改ざんを防ぎます。お問い合わせメールフォームから送信されるお客様からの情報を守るうえでも重要となります。
設定方法: 下記の画像のように無料独自SSLをONにします。

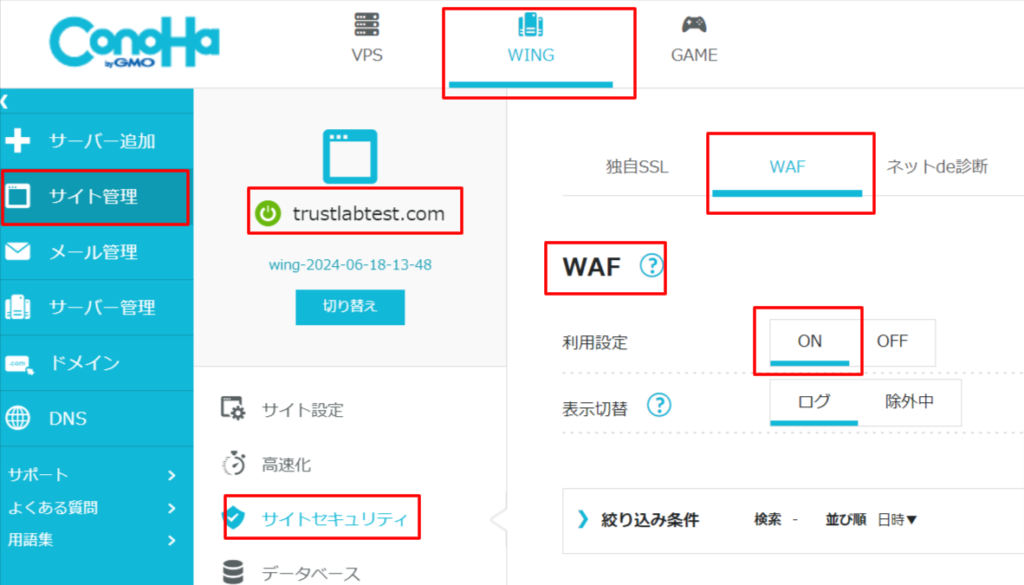
WAF (Webアプリケーションファイアウォール)
- 目的: WAFはWebサイトを脆弱性攻撃から保護するセキュリティ対策です。
- メリット: SQLインジェクションやクロスサイトスクリプティング (XSS) など、データベースの情報を不正に取得したり、ユーザーのクッキー情報を盗むような攻撃を自動的に防ぐことができます。
- 設定方法: 下記の画像のようにWAF利用設定をONにします。

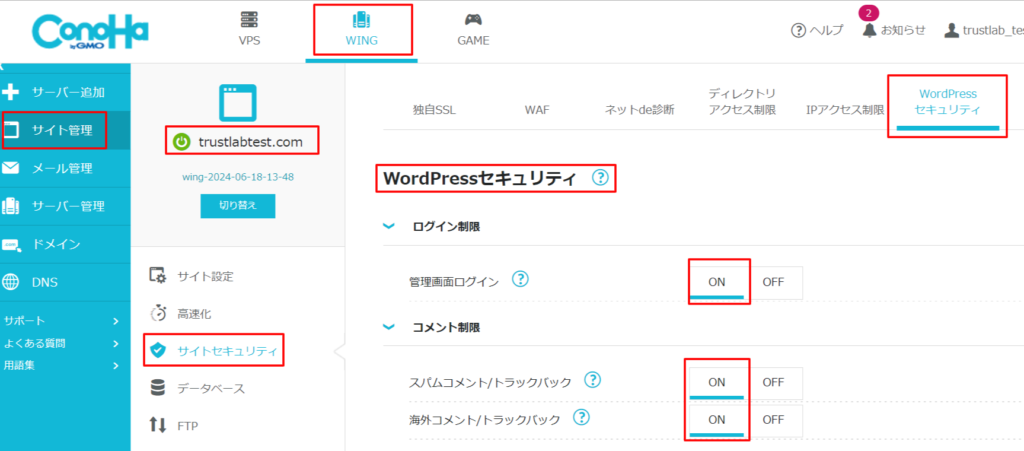
WordPressセキュリティ
- 主な設定:
- 管理画面ログインの保護: 不正アクセスを防ぐため、二要素認証やログイン試行回数制限を設定します。
- 海外からのアクセス制限: 不要な国からのアクセスを制限することで、攻撃のリスクを減らします。
- 設定方法: 下記の画像のようにWordPressセキュリティ設定をONにします。

YouTube動画の紹介(第2回「お客様情報~WPインストール完了」)
YouTubeの第2回「お客様情報~WPインストール完了」もご覧ください。
制作
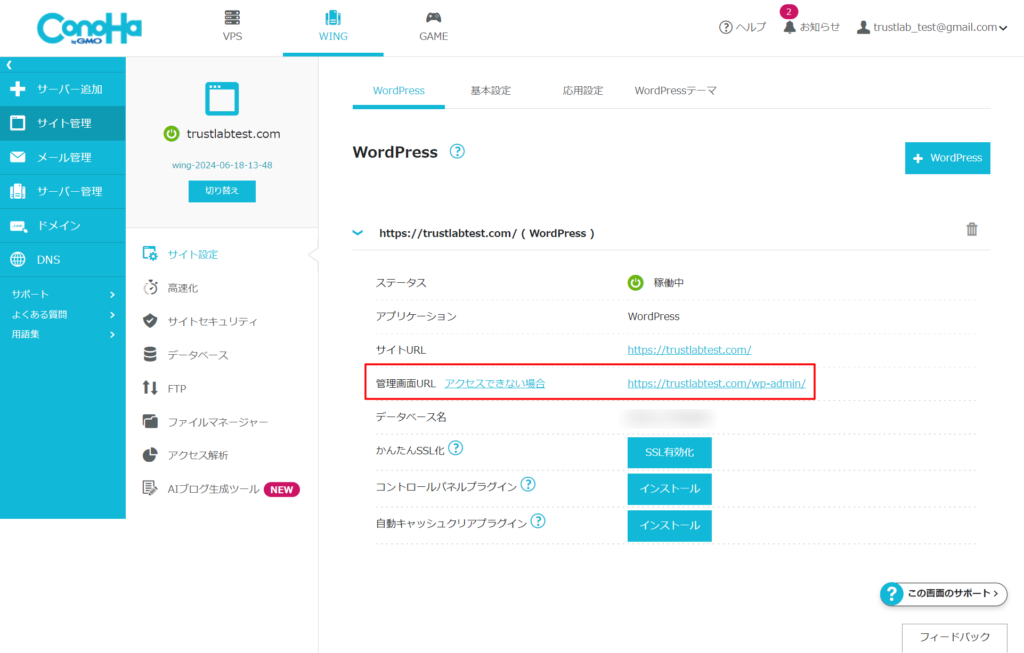
WordPressの管理画面にログイン
インストール完了後、管理画面URLをクリックし、メモしたIDとパスワードでログインします。


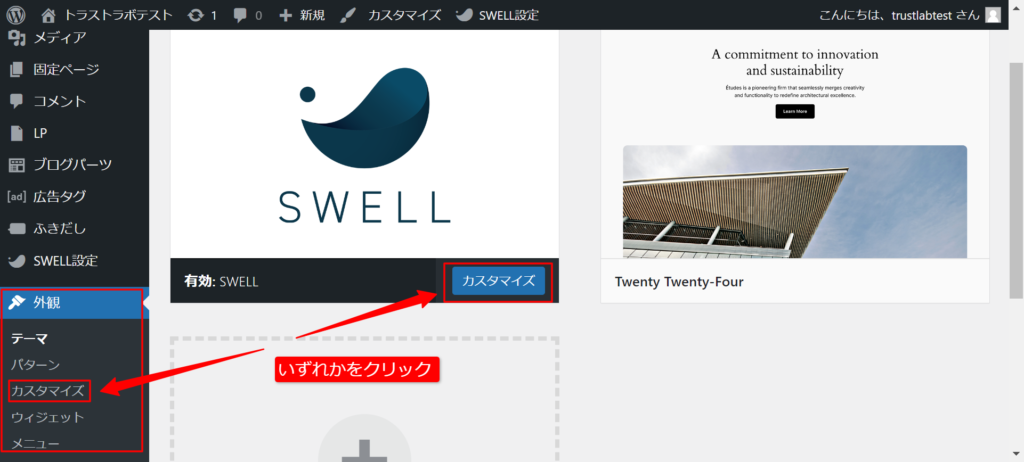
SWELLテーマの追加
外観 > テーマ > 新しいテーマを追加 > テーマのアップロードから、SWELLテーマをインストールします。

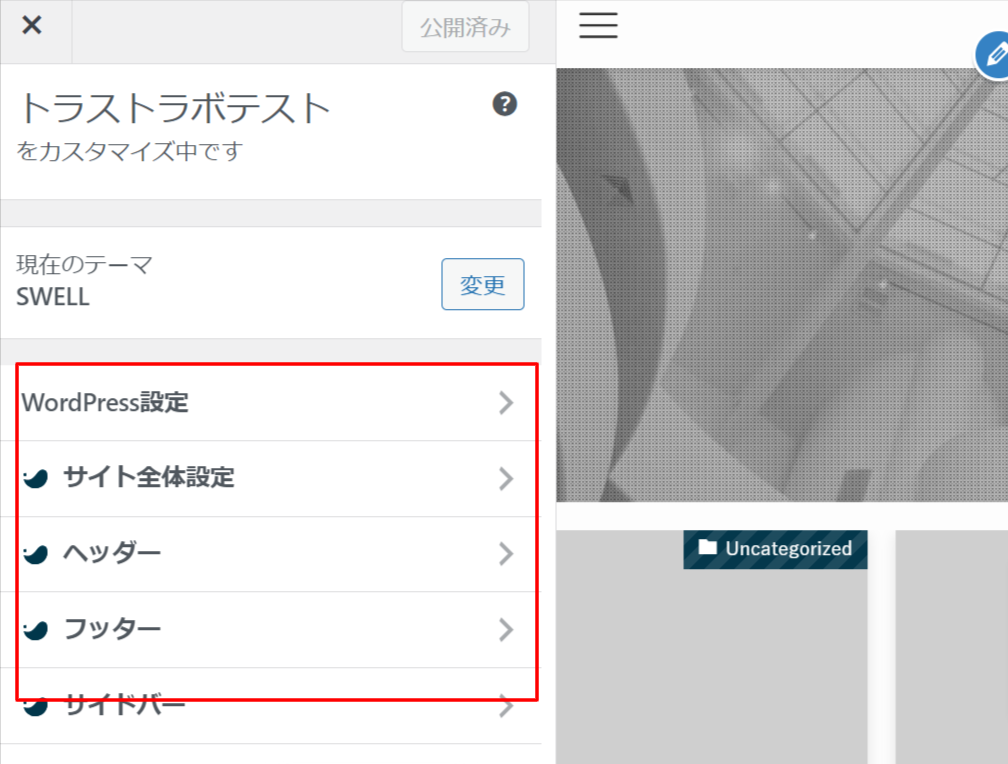
インストールが終わったらいよいよ制作本番。「外観>テーマ>カスタマイズ」あるいはSWELLテーマの「カスタマイズ」をクリックし「カスタマイザー」に遷移します。「カスタマイザー」でほとんどのデザイン設定が可能です。


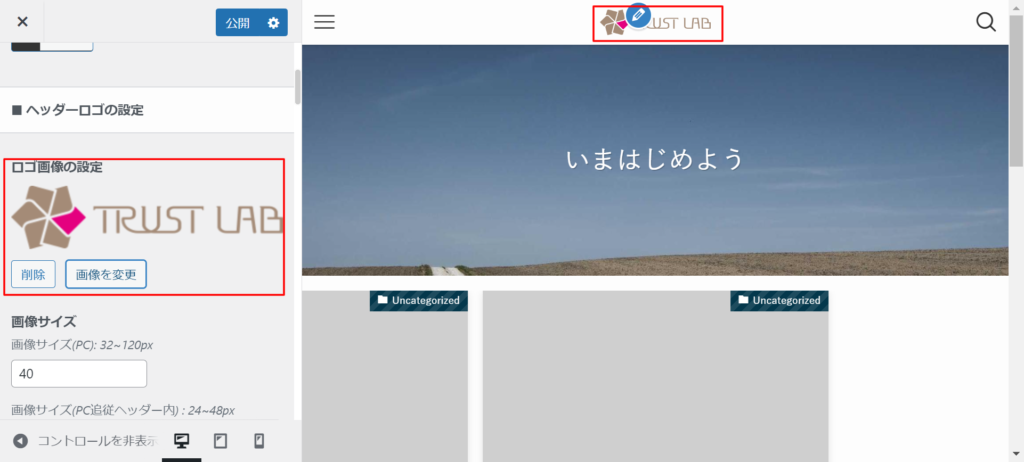
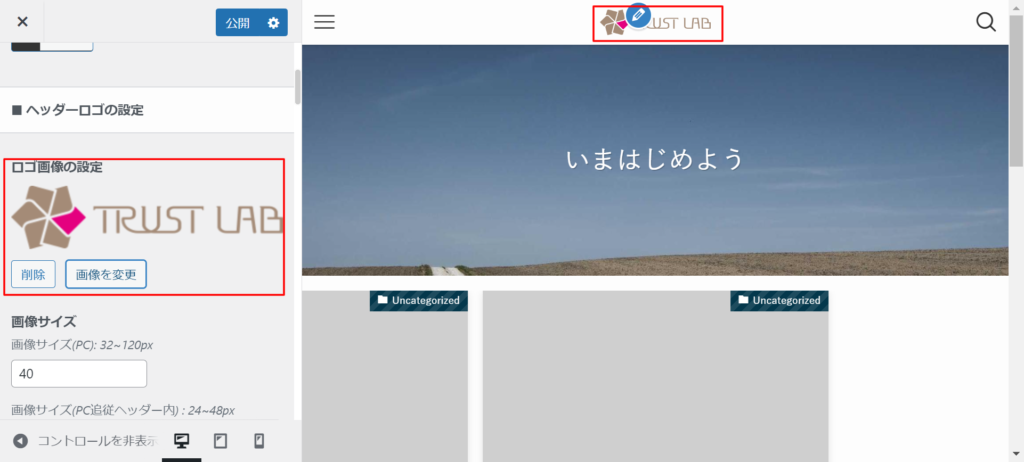
ロゴの設定
「外観 > カスタマイズ > ヘッダー > ヘッダーロゴの設定」に進み、「画像を選択」をクリックしてロゴ画像をアップロードします。

基本カラーの設定
そ次にカラーです。「外観>カスタマイズ>サイト全体設定>基本カラー」で、メインカラー、テキストカラー、リンクカラー、背景色を設定します。
ロゴカラーをメインカラーにすることは、ウェブサイトのデザインを統一し、プロフェッショナルで調和の取れた外観を実現するための効果的な方法です。ロゴカラーを基調とすることで、ブランドの認識が向上し、訪問者に一貫性のあるイメージを与えることができます。
テキストカラーについては、背景とのコントラストを考慮して視認性の高い色を選ぶことが重要です。暗い背景には明るい色のテキストを、明るい背景には暗い色のテキストを使用すると、読みやすさが向上します。

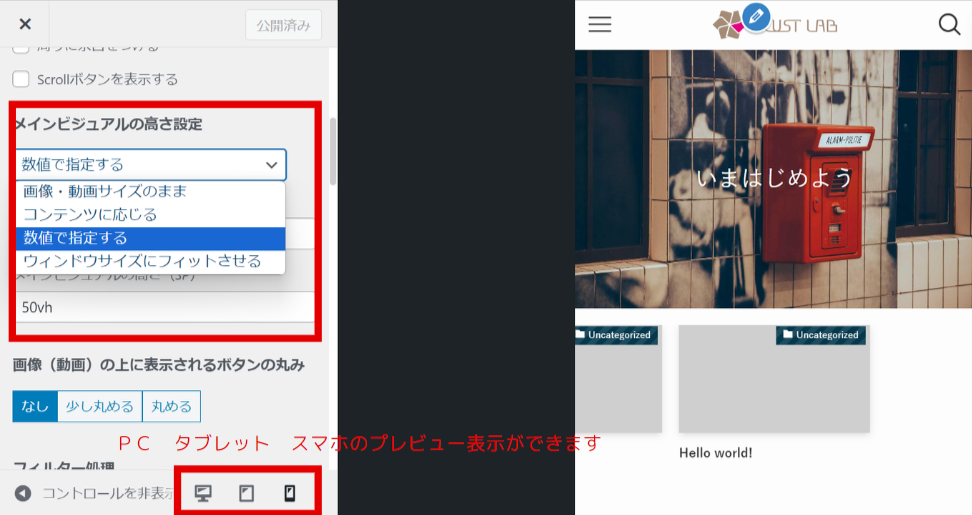
メインビジュアル
カスタマイザーの「外観>カスタマイズ>トップページ>メインビジュアル>各スライドの設定[1]から[3]」にお好きな画像を設定します。
メインビジュアルは、訪問者の注意を引き、サイトのトーンを設定する非常に大切です。効果的なメインビジュアルを設定するために以下をヒントになさってください。
- 社屋: 企業の顔としての建物を前面に出すことで、信頼感を与えることができます。
- 理念のキャッチコピー: 企業のビジョンやミッションを表すキャッチコピーを含むビジュアルを使用することで、訪問者に企業の価値を伝えます。
- 社員や採用情報: 若いスタッフの写真を使用することで、活気ある職場環境をアピールできます。
- メインサービスや実績: 製品やサービスの写真、またはそれらの成果を示す画像を用いることで、提供価値を明確にします。
- 働いているシーン: 実際の作業環境の写真は、リアルな企業の姿を伝えるのに効果的です。
メインビジュアルの高さ設定:画像の大きさや配置でメインビジュアルの高さを調整します。
レスポンシブデザインの確認:カスタマイザーのプレビュー機能を使用して、スマホやタブレットでの表示も確認し、必要に応じて調整します。
全ての変更を確認した後、カスタマイザーの上部にある「公開」ボタンをクリックして設定を保存します

トップページの設定方法
トップページは、訪問者が最初に目にするウェブサイトの顔として重要です。
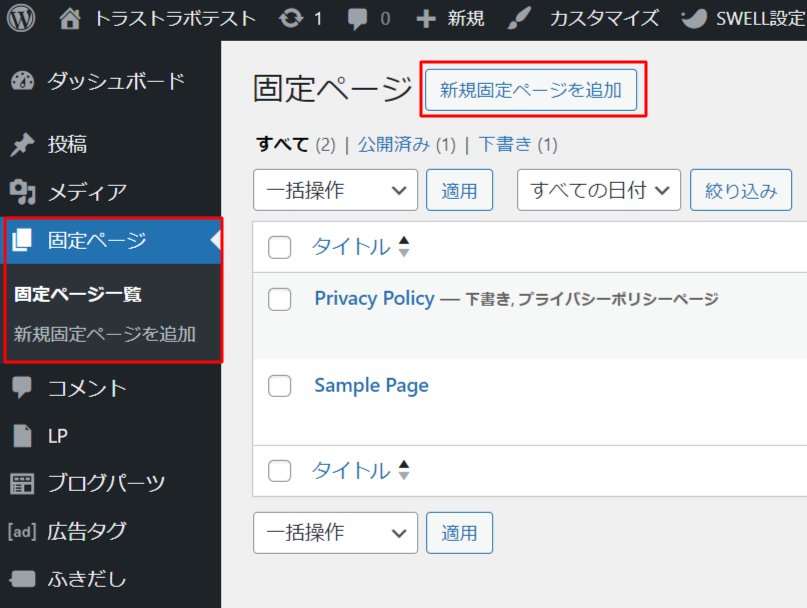
新規固定ページの作成
「新規固定ページを追加」ボタンで固定ページを作成します。

次に固定ページのページタイトルに「トップページ用」と入力し、必要な内容をページに追加します。初期段階では適当なテキストを入れても問題ありません。内容を入力したら、「公開」ボタンをクリックしてページをライブにします。


フロントページとしての設定
「外観>カスタマイズ>Wordpress設定>ホームページ設定」へ進みます。
「ホームページの表示」では「固定ページ」を選択し「ホームページ」に先ほど新規作成した「トップページ用」を選択し公開ボタンをクリックします。

確認と調整
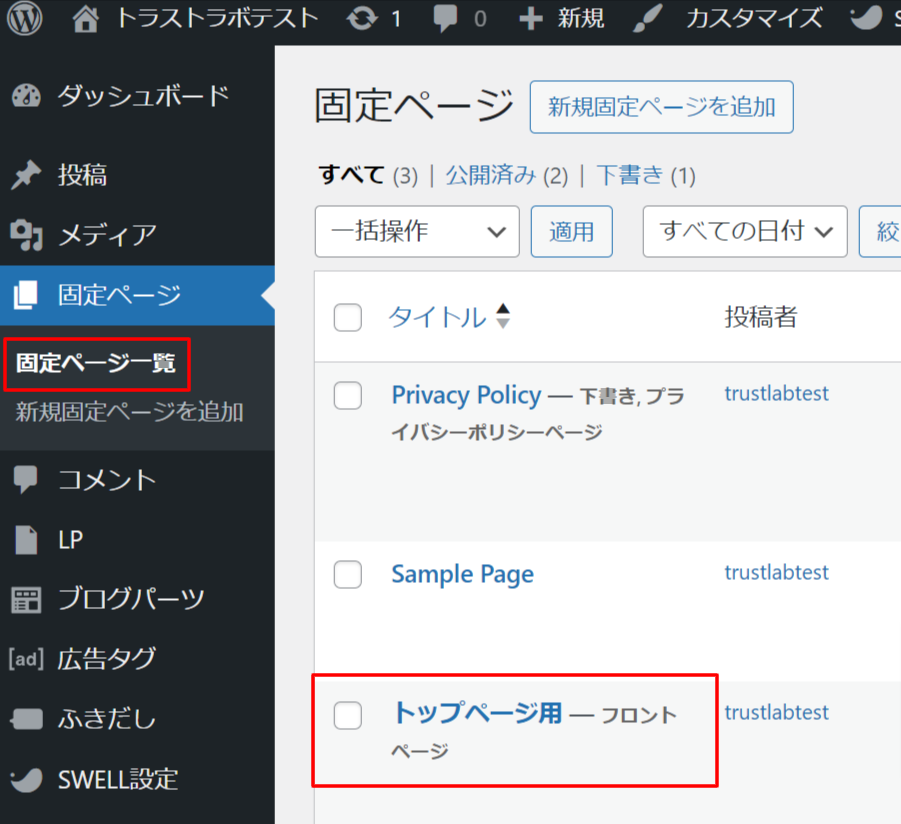
改めて固定ページ一覧を見ると先ほどカスタマイザーで設定したことで新規に作成したページがフロントページとして設定されていることが確認できます。
同時に公開されたトップページでも意図した通りに表示されているかを確認してください。

会社概要ページ
作成する「会社概要ページ」は、訪問者にとって企業を理解する上で非常に重要な部分です。以下に、このページを効果的に設計するための詳細な手順を説明します。
新規固定ページの作成
「会社概要」「基本情報」「企業案内」「about」「私たちについて」のようなタイトルがよく使われます。
コンテンツの準備
会社の基本情報、歴史、ビジョン、ミッション、チーム情報など、掲載する情報を事前に準備します。パンフレットや他の印刷物からテキストをデジタル化する場合は、GoogleドキュメントのOCR機能を使用してスキャンし、テキストデータに変換します。
テキストの挿入と整形
ページエディターを使用して、準備したテキストをページに挿入します。テキストの読みやすさを向上させるために、見出しタグ(H1, H2, H3)を適切に使用してセクションを区切ります。
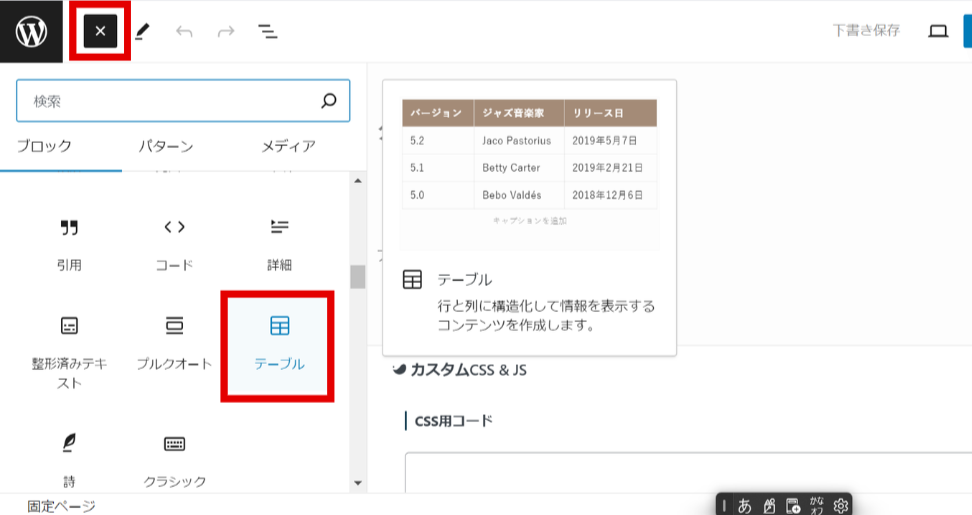
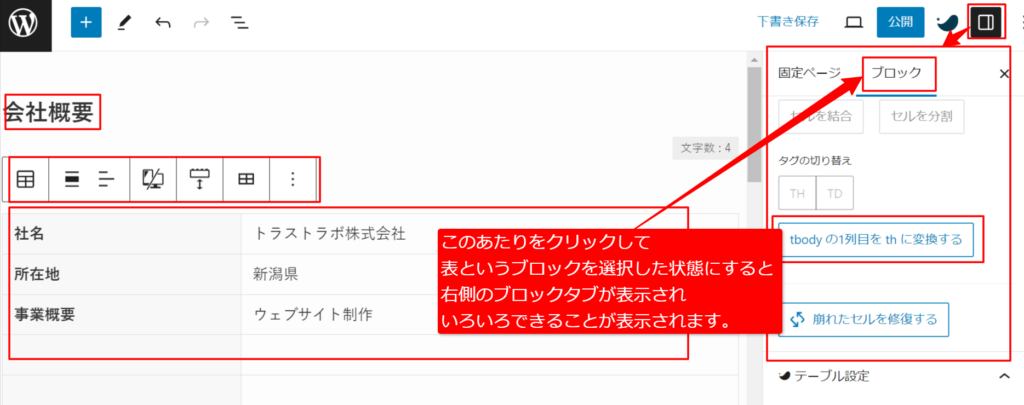
表ツールの使用
ページの情報を整理して表示するために、表ツールを使用します。「表を挿入」オプションを選択し、必要な行と列を設定して企業情報を整理します。


「tbodyの1列目をthに変換する」というボタンをクリック表の1列目をヘッダーとして設定し、情報が見やすくなるようにフォーマットします。

公開
誤字脱字やモバイルおよびデスクトップでの表示をチェックし、レスポンシブデザインが正しく機能しているかを確認します。最後に「公開」ボタンをクリックしてページをライブにします。
ブログ記事
ブログ記事は、ウェブサイトのコンテンツを鮮度高く保ち、訪問者に有益な情報を提供する重要な手段です。
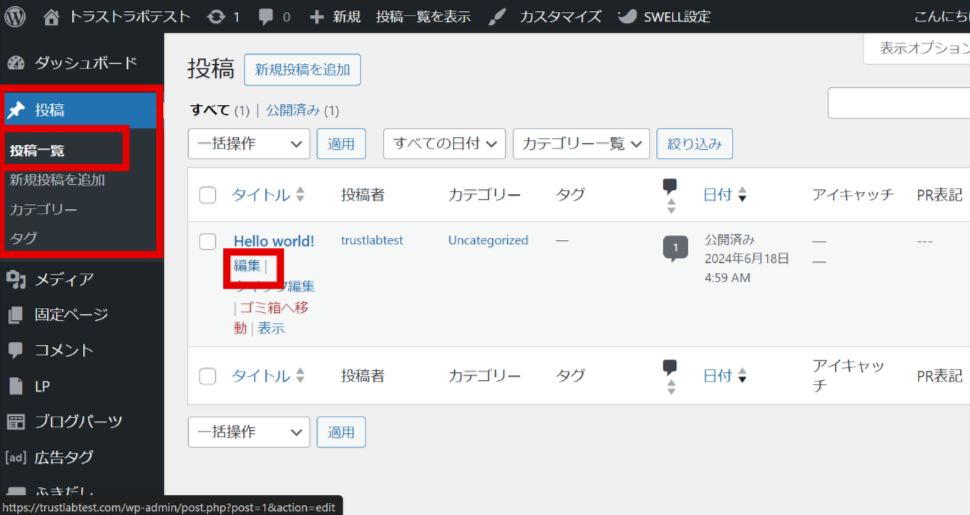
編集
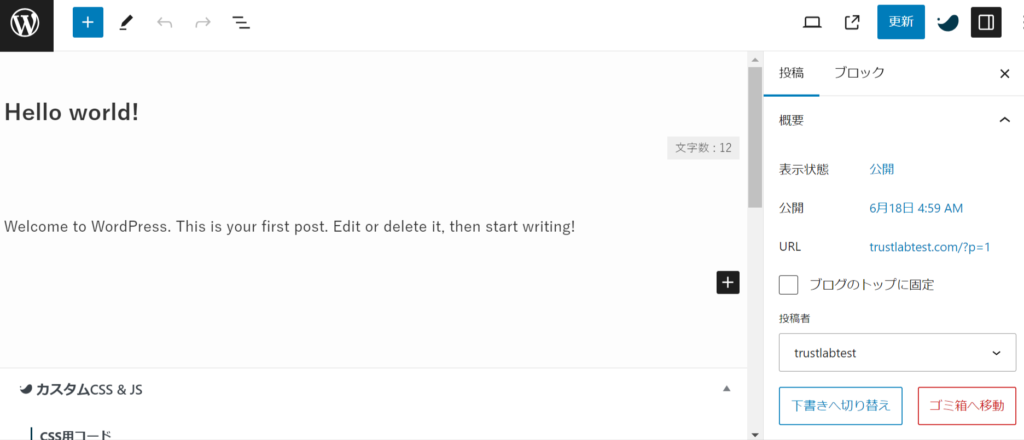
今回はすでにあるデモンストレーションのページハローワールドを修正していく形で作ってみたいと思います。まずはハローワールドの編集リンクをクリックしてください。以降は「新規投稿を追加」で新たに記事を追加してください。

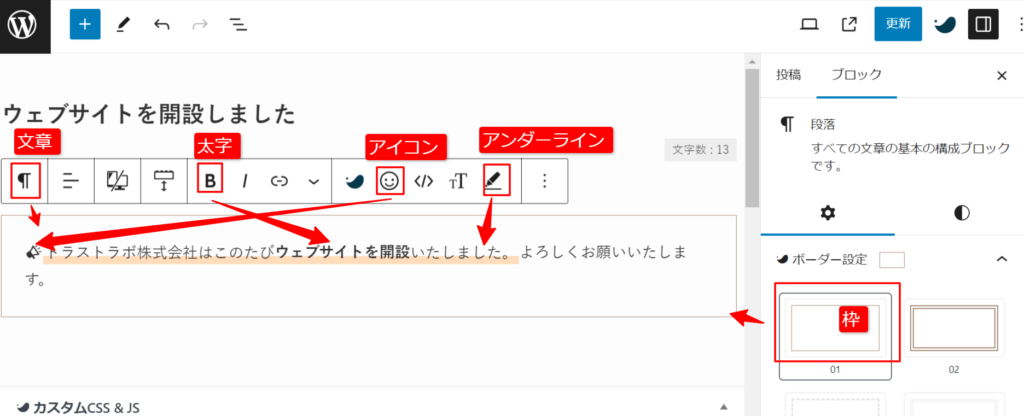
デフォルトで入っているテキストは直接上書きして修正します。テキストの編集では、ツールバーを使用してフォーマット(太字、斜体、下線など)を加えることができます。これにより、テキストを目立たせたり、読みやすくしたりすることが可能です。

WordPressのブロックエディタでは、各段落や画像などを「ブロック」として扱います。特定のブロックをクリックすると、そのブロックに適用可能なオプションがツールバーに表示されます。例えば、パラグラフブロックでは、テキストを太字や斜体にするオプションがあります。

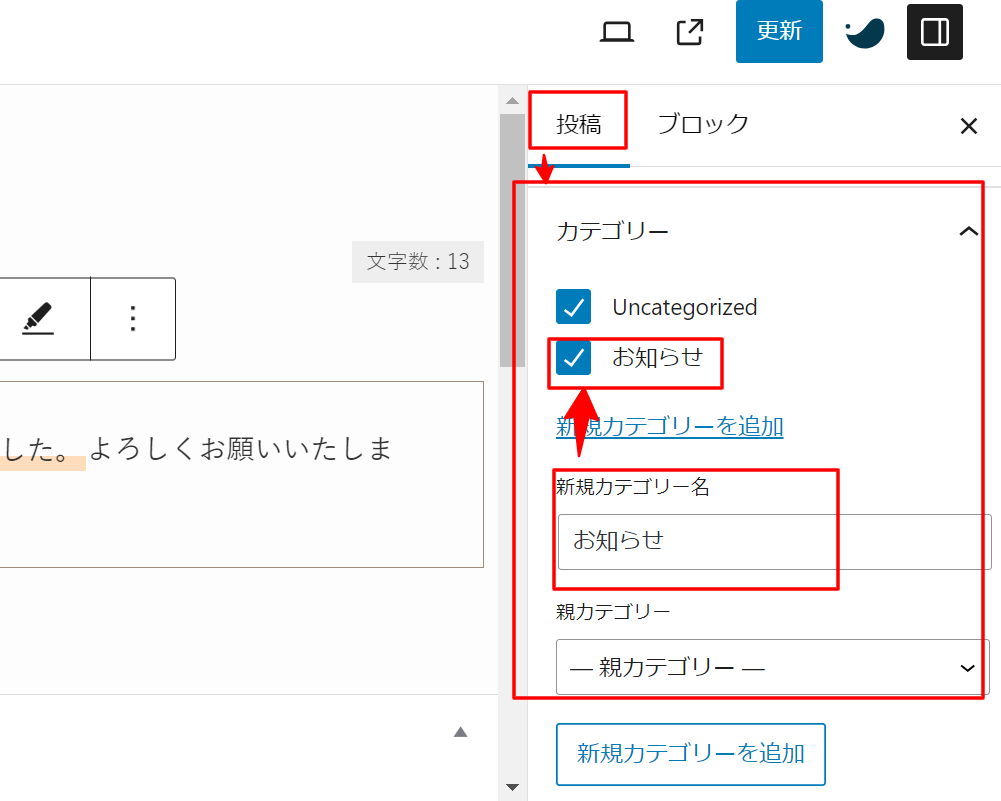
カテゴリーの指定
投稿にはカテゴリーを指定する必要があります。これにより、サイトの整理整頓が促進され、訪問者が関連するコンテンツを簡単に見つけることができます。「投稿」パネルから「カテゴリー」セクションを探し、適切なカテゴリーを選択または新規作成します。

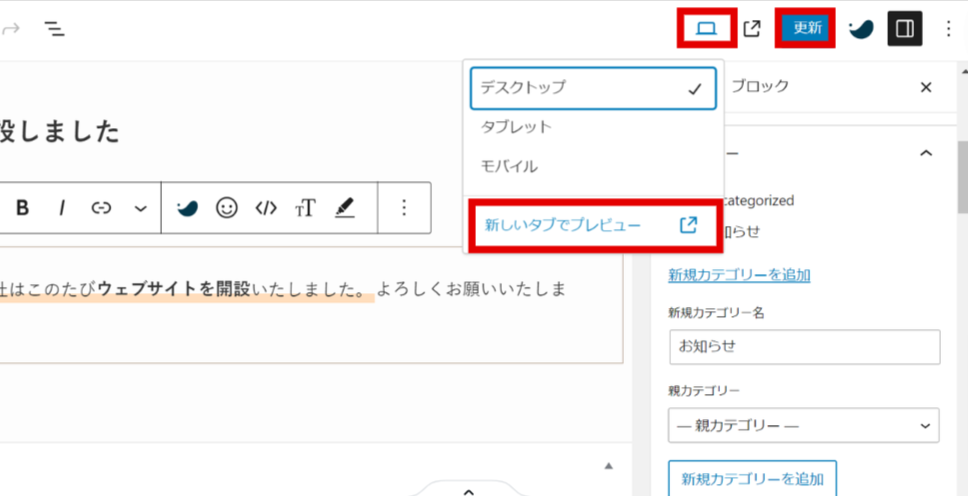
プレビューと公開
全ての編集が完了したら、「プレビュー」ボタンをクリックして、変更が意図した通りに表示されるかを確認します。問題がなければ、「公開」ボタンをクリックして反映させます。

メニュー
メニューの計画
メニューを作成する前に、どのページやカテゴリーをメニューに含めるかを計画します。一般的には、ホームページ、会社概要、ブログ、サービス、お問い合わせなどが含まれます。
新しいメニューの作成
- 「外観>メニュー」で「新規作成」をクリックして新しいメニューを作成し名前を付けます(例:「メインメニュー」)。
メニューアイテムの追加
左側にある「ページ」、「投稿」、「カスタムリンク」、「カテゴリー」などのタブからメニューに追加したいアイテムを選択しメニューに追加します。ドラッグ&ドロップで順序を変更したり、サブメニューを作成したりできます。
6. メニューの配置
「メニュー設定」セクションで、メニューを表示する場所を選択します。「保存」ボタンをクリックし新しいメニューが正しく表示されるかを確認します。
プラグイン
プラグインは使わないものは削除、使うものは常に最新バージョンにする必要があります。
最初から入っているプラグインは以下です。
Akismet Anti-spam: Spam Protection:ウェブサイトでコメントを受け付けるのであれば必要です。将来的にコメントを受け付けることが予想されるなら有効化しておいた方が無難かもしれません。多少設定が難しいです。有料オプションが表示されますが無料で十分です。
ConoHa WING コントロールパネルプラグイン:ConoHa WING コントロールパネルにアクセスするもので、あってもなくてもどちらでも特に支障ありません。
ConoHa WING 自動キャッシュクリア:有効化推奨 一度表示したウェブページのデータを一時的に保存し、次回以降のアクセス時に高速で表示するための仕組みをキャッシュといいますが、それを自動的にクリアするものです。ユーザーに最新の情報を提供できます。
Hello Dolly デモンストレーション用のプラグイン。実際のウェブサイト運営には特に必要ありません。削除でOKです。
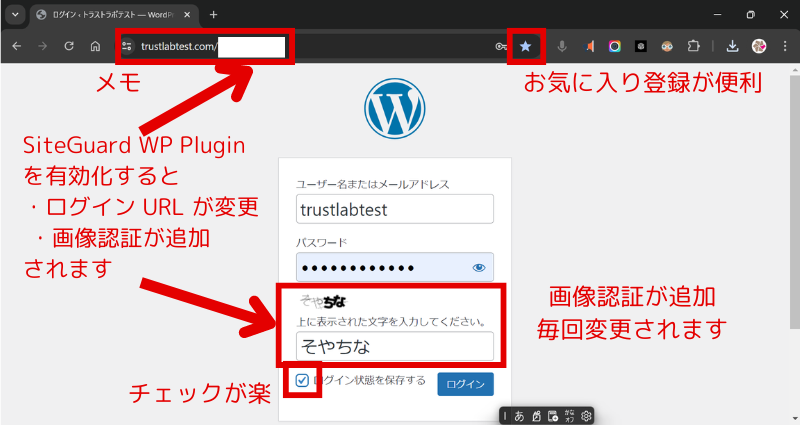
SiteGuard WP Plugin 日本語のセキュリティプラグイン 有効化必要
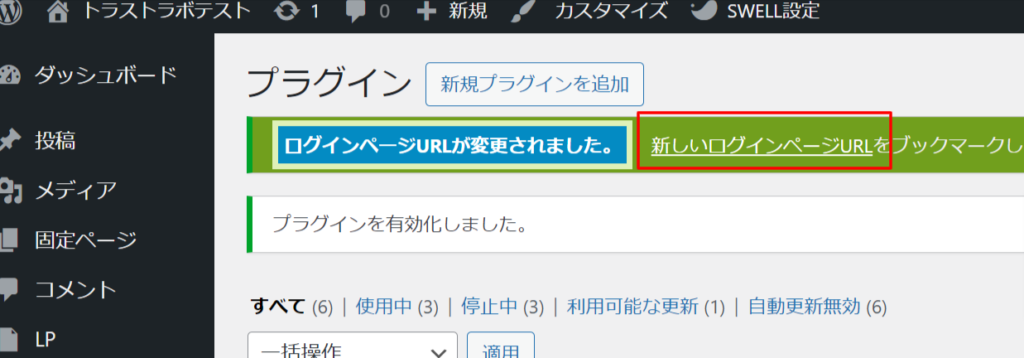
有効化ボタンをクリックすると赤枠のように
・新しいログインページURLへのリンクに変更される
・画像認証が設けられる
のでURLはメモするかやお気に入りに登録してください。画像認証は毎回変更されます。
とても大切なので必ずセキュリティプラグインは必要です。
ConoHaがデフォルトでインストールするこのプラグインは日本製なのでわかりやすいです。


TypeSquare Webfonts for ConoHa 文字フォント。どちらでも良いです。
画像加工
画像加工やデザインには、Canvaがおすすめです。Canvaは使いやすいインターフェースを持ち、初心者でもプロフェッショナルなデザインを簡単に作成できます。無料版でも豊富なテンプレートや素材が利用でき、多くの機能を活用することができます。
伴走支援が必要ならNICOの専門家派遣
困難を感じた場合は、トラストラボが5回の訪問支援で丁寧に伴走します。にいがた産業創造機構(NICO)の制度を活用して、無償または補助金を利用できます。「NICOを利用してウェブサイト制作支援を相談したい」とお問い合わせください。
より安心を求めたい場合は保守管理サービス
- わからない時の質問対応
- 新しいページの作り方のサポート
- セキュリティやバックアップの管理
- サイトが崩れた場合の対応
これらのサポートが必要な場合は、トラストラボの保守管理サービスをご利用ください。「保守管理サービスについて相談したい」とお問い合わせください。
制作代行
もし本業を優先したい場合は、制作代行も承ります。保守管理サービスをご利用のお客様には特別価格で提供しています。




コメント